Read Text File From Google Drive App Script
We have created a number of Google Apps Script Web Apps that can be used for data collection purposes in our previous blog posts. We included several types of class controls in those web apps, such as text fields, dropdowns, radio buttons, etc… This blog post will show you how to create a web app to upload files to Google Drive with Google Apps Script.
You may likewise read the post-obit weblog posts on Google Apps Script Spider web Apps,
- How to Create Data Entry Class with Google HTML Service and Submit Data to Google Sheets
- How to Create an Online Data Entry Form that can Perform Crud Operations on Google Sheets
- How to create a spider web grade to get data from Google Sheets
- How to pull data from Google Sheets to HTML table
- How to Embed Google Apps Script Spider web Apps in Websites
Nosotros had several requests from our readers of the above blog posts to include the Google Apps Script file upload characteristic.
Nosotros created a form to collect contact details in the first post above. In this post, I will add a file upload feature to it. If you are building a web app for the showtime time, I encourage you to read that postal service commencement.
This spider web app is developed with a Container-bound Script. The Google Sheets linked below itself contains the Apps Scripts files discussed below.
How does the web app work?
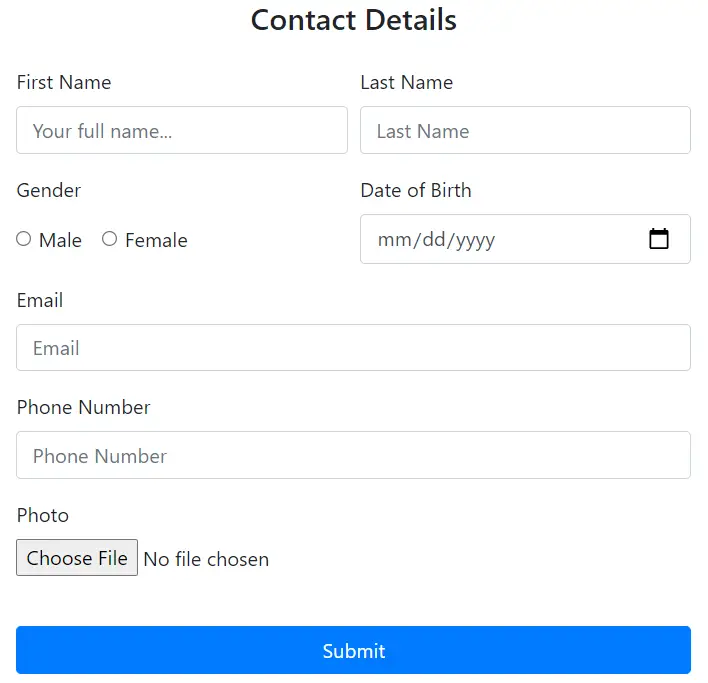
The post-obit image shows the web app'due south user interface we volition create.

This web app works as follows,
- You lot fill the form, chose a file from your reckoner to upload and hitting the submit button
- The file is uploaded to the binder ascertain in the apps script
- The link to the uploaded file is taken and it is inserted to the Google Sheets data table with the other details you provided in the course
- Then, a confirmation alarm is shown beneath the data entry form with a link to the uploaded file.
The following video demonstrates the to a higher place process.
How to create the Spider web App to upload files to Google Drive with Apps Script
In this mail service, I will not explain the lawmaking line by line. However, you tin can nonetheless run the script by copying it to your Google Drive without any knowledge of coding.
Step 01 – Make a copy of the Google Sheet
Copy the following Google Canvass to your Drive.
Footstep 02 – Open the Apps Script File
In the Google Canvas carte du jour, go to Extensions > Apps Script.
Step 03 – Deploy as a web app
To generate the web folio with the grade, you need to deploy the Apps Script as a web app. To do that,
- Go to the App Script Edititor and click Deploy button at the superlative Right.
- So click New deployment
- Select the deployment type every bit Web app from the gear icon
- For Description type a name for this deployment
- For Execute as dropdown, slect your electronic mail address and then that the webb app will exist authorised to run using your account data.
- Select anyone for Who has admission field
- Click Deploy
- Click Authorize admission button
- Chose an business relationship (the email address you are currntly working with)
- Get to Adbanced link advert the botton left
- Then click the link name "Go to …Your file name…" link at the lesser
- Click Let button at the bottom correct corner.
- And so you will accept the URL to the spider web app at the lesser of the dialog box. So Click on the URL to go to the web app.
The code files
This web app contains three files, namely Code.gs, JavaScript.html, and Index.html. The Code.gs files contain the server-side scripts and JavaScript.html, and Inde.html files comprise the customer-side scripts.
The code files are listed and briefly explained beneath.
Lawmaking.gs
The Code.gs file contains the server-side scripts.
In lines 9 and 10, there are ii variables (folderID, sheetName) yous may demand to update.
I have assigned "root" for the folderID variable. With this, the uploaded files are uploaded to the root of your Google Drive. To upload the file to another folder, yous should supersede the "root" with folder ID.
For the sheetName variable, you should assign the proper noun of the sail (tab) that the records to exist saved. In this instance, the tab name is "Information".
The function doGet() creates the HTML page using Index.html file.
Keeping HTML, CSS, and JavaScript codes in a unmarried file can make your project hard to read and develop. So, it is recommended to carve up JavaScript and CSS codes. The Include() office includes the separated JavaScript file dorsum into the Alphabetize.html file using a single line of code.
In one case the user clicks the submit button, the client-side script calls the server-side function uploadFiles() office.
When a user submits course data, the customer-side script calls the server-side script with the grade object. Then, it checks for the file in the formObject and uploads the file to the folder you specified folderID variable and set the description for the uploaded file.
If the file was successfully uploaded, the URL of the file is assigned to the fileUrl variable. If not, it assigns the fault message to fileUrl variable.
Then the upload file office returns the File URL to the client-side script.
Index.html
The Index.html file contains the HTML codes which create the user interface. In this case, the data entry form. We have included the Bootstrap framework to add CSS styles to the web app in the head department.
The JavaScript codes are included in this file using the Include() part described in a higher place.
JavaScript.html
This file contains the customer-side scripts that are candy in the client'south browser.
The preventFormSubmit function disables the default submit action of the grade. This prevents the page from redirecting to an inaccurate URL upon submission of the form.
The function, handleFormSubmit() passes the formObject to the server-side office uploadFiles().
If the file upload and the saving record are successful, the returned value passes to the updateUrl() function. Then, it shows a hyperlink to the uploaded file simply below the form. Otherwise, it calls the onFailure() function and displays the error message.
Wrapping Up
In this post, we discussed creating a web app to upload files to Google Drive with Google Apps Script.
This web app contains a information entry form with several form controls, including a file upload push button. Once a user fills and submits this class, the selected file is uploaded to a prespecified folder in your Google Drive. And so, the other class data and the URL to the uploaded file are recorded in a Google Sheet. Then users can speedily locate the uploaded file by clicking the URL in the Google Sheet.
References:
- Create spreadsheet alongside file upload with Google App Script
- HTML Service: Communicate with Server Functions
warrenbroolivies00.blogspot.com
Source: https://www.bpwebs.com/upload-files-to-google-drive-with-google-apps-script/
0 Response to "Read Text File From Google Drive App Script"
Post a Comment